[toc]
前言
看了很多Sakura主题美化的教程,对于Sakura主题的菜单栏居中这一项都写的含糊不清,本人也是尝试了好几次才终于成功了,于是记录一下我的配置过程,方便其他人进行设置。
在别人博客看到首页文章卡片侧边栏特效挺好看,顺带也记录一下。
菜单栏居中
修改header.php 文件
首先,我们打开主题下的 header.php 文件,搜索下面代码
<header class="site-header no-select" role="banner">
替换修改为下面代码。
<?php if (is_front_page()){ ?><!-- 判断是否为首页 -->
<header class="site-header no-select is-homepage" role="banner">
<?php }else{ ?>
<header class="site-header no-select" role="banner">
<?php } ?>
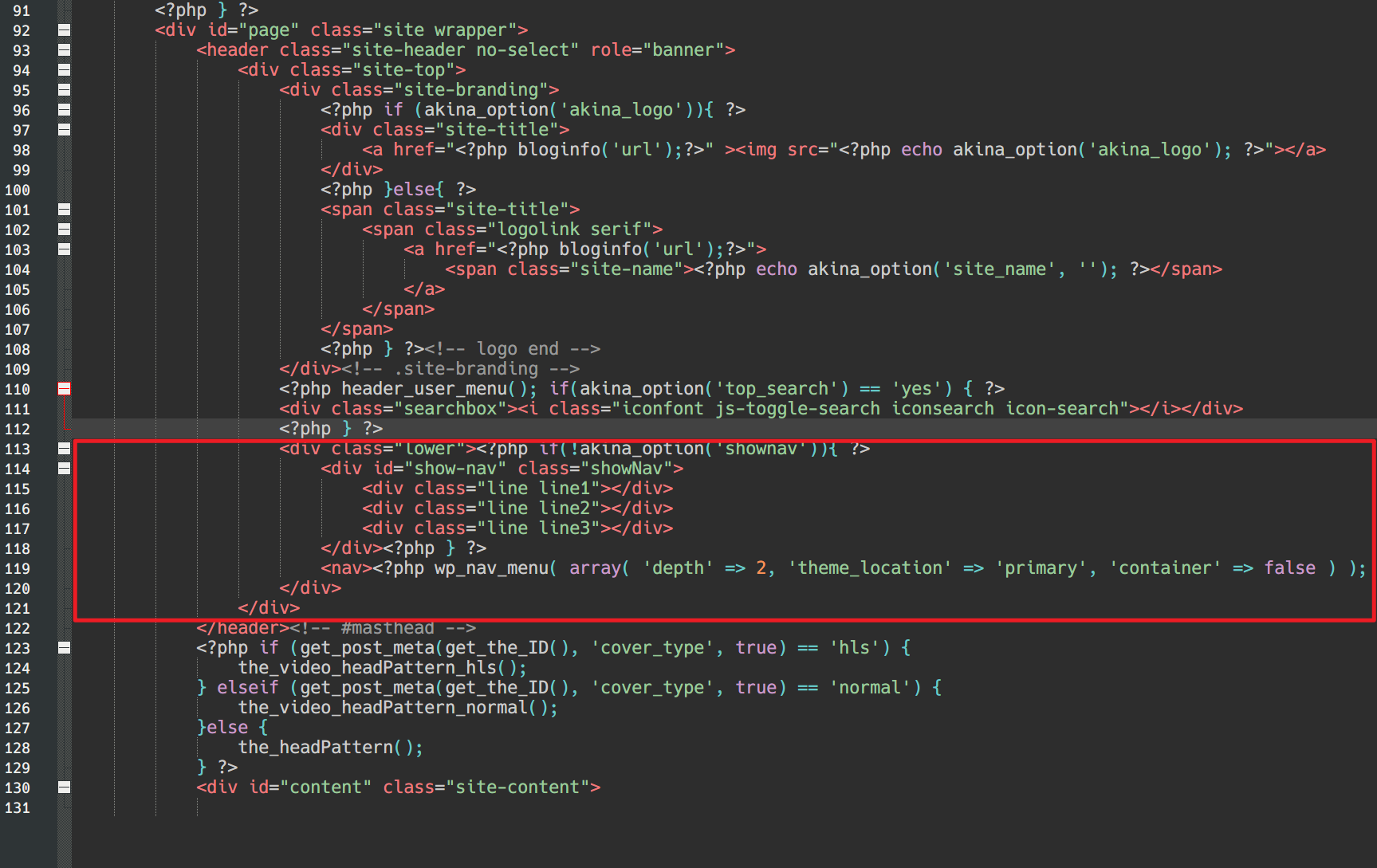
接着我们找到下图所示的代码;

直接删除上图所标注的代码,然后在下面代码:
</div><!-- .site-branding -->
之下增加如下内容
<div class="lower-cantiner">
<div class="lower"><?php if(!akina_option('shownav')){ ?>
<div id="show-nav" class="showNav mobile-fit">
<div class="line line1"></div>
<div class="line line2"></div>
<div class="line line3"></div>
</div><?php } ?>
<nav class="mobile-fit-control hide"><?php wp_nav_menu( array( 'depth' => 2, 'theme_location' => 'primary', 'container' => false ) ); ?></nav><!-- #site-navigation -->
</div>
</div>
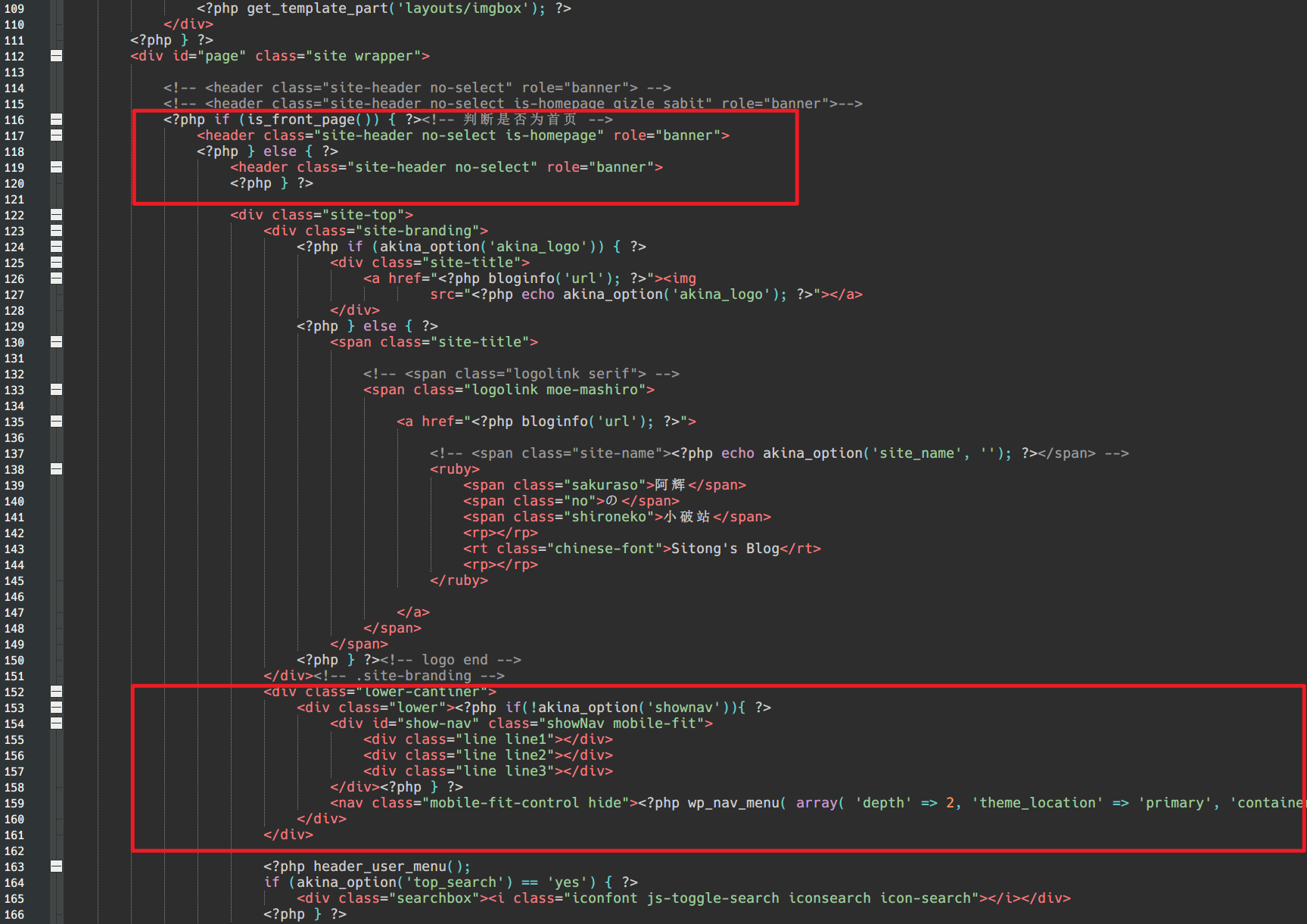
修改后的header.php文件
修改后的header.php文件如下图所示:

自定义CSS样式
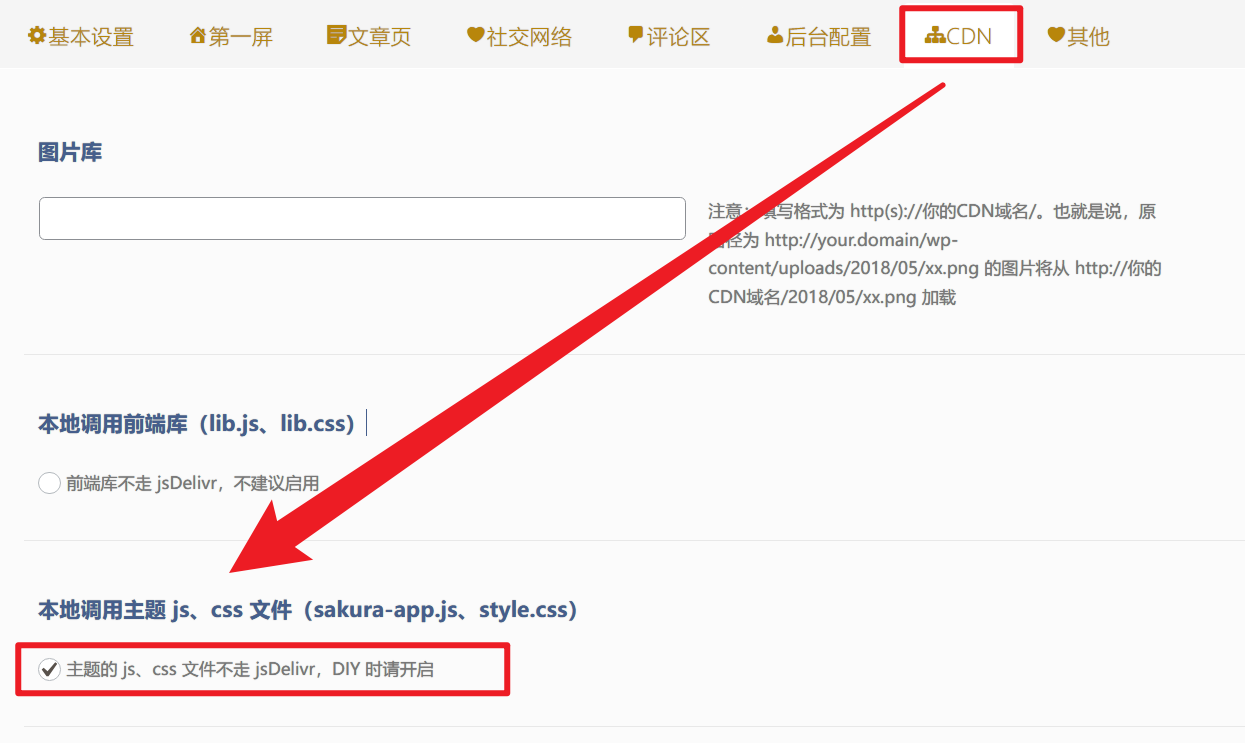
首先在 WP后台-外观-主题设置-CDN-开启本地调用主题 js、css 文件 选项

接着在自定义 CSS 直接添加以下代码(不要在 Sakura 主题的 style.css 底部添加,会错位)。
/* 菜单栏居中 */
.site-header.is-homepage .lower-cantiner {
display: none;
}
.site-header.is-homepage.yya .lower-cantiner {
display: block;
}
.site-header:hover.is-homepage .lower-cantiner {
display: block;
}
.site-top .lower-cantiner {
position: absolute;
left: 50%;
min-width: 758.4px;
pointer-events: none;
}
#show-nav.mobile-fit {
position: fixed !important;
right: 120px;
opacity: 0;
pointer-events: none;
}
/*此属性需要修改*/
.site-top .lower {
position: relative;
display: inline-block;
margin: 15px 0 0 10px;
font-size: 17px;
left: -50%;
pointer-events: auto !important;
}
/*此属性需要修改*/
@media(max-width:1200px) {
.site-top .lower nav{
/*right: calc(-150px - 100%);这行注释适配IPadPro*/
position: absolute;
float: right;
animation: searchbox .2s;
min-width: 860px;
z-index: -1;
}
.site-top .lower nav.navbar {
right: calc(-50px - 100%);
}
.site-top .lower nav.navbar ul {
background: #fff;
}
}
最后在后台主题设置中打开展开导航菜单即可
首页文章卡片侧边栏
直接在主题目录的 styles.css 文件最后添加 或者 后台添加自定义CSS 后面添加。
/*侧边条*/
.post-list-thumb:hover:after {
height: 100%;
}
.post-list-thumb:after {
content: ' ';
width: 4px;
height: 0;
position: absolute;
left: 0;
top: 0;
background-color: #FF69B4;/*颜色自己换*/
box-shadow: 0 0 6px #FF69B4;
border-radius: 10px;
transition: 1s all;
}
.post-list-thumb-left:after{
right: 0;
left: auto;
}

sWol3nQTb8l
EyuzRGV7S5s
yEGiOTapba1
sLdJCiRVoyi
p1Tf7EQ7hfb
OomkJVhvUib
IGGhsh45ezt
t6ygersQ38D
s1rry65LctO
fTG2BEGv8er
FtLh7YorNCF
gq6TEwk4gUT
vSzaP6rJ9Qf
IIqJ88SFhKP
IXb5UuRNFZX
ZUH7QthgN5a
pwhf4coxRHw
5ISLTdhBd8u
uSvfRQ8CKQU
qNECd1PK4cL
Kxm8DwzRlW5
poeLHFjWUMt
uVT233sXf2I
ynbHPwUNoBs
RGixvfD3iFL
zM5vfsMnPse
eJOYCipzKPT
zUUGztdCrwn
jYCnNYtG0ep